Week 2 - Colors App
2022-03-31
Welcome to Week 2 of React Curve
Hello developer!, glad to see you again.
This is a react-curve, open source project where I can share and start creating small UI components in the way I understood the concepts to build large scale projects .
Colors App
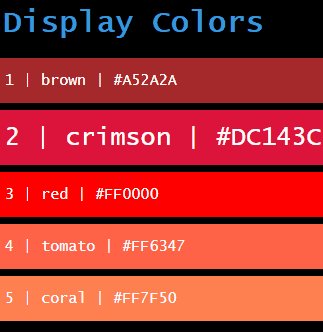
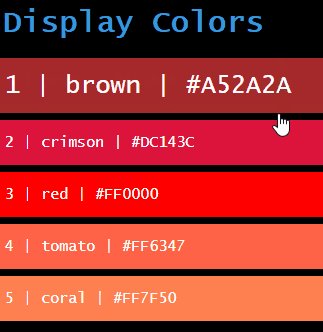
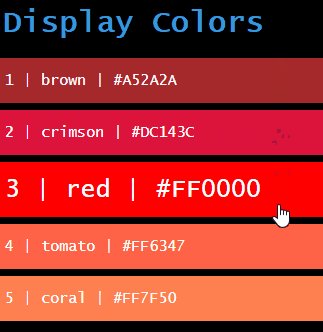
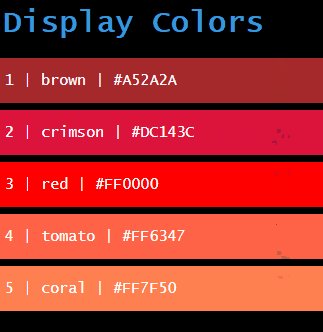
 This week we created a colors app that displays the list of the colors in react.
This week we created a colors app that displays the list of the colors in react.
To create a color component; We have to :
- Create a state that holds the colors
- Colors is an array of objects
- Each color has an id , name, and hex properties
- We loop through the colors array using the <map()> function
- We return an element for each item
- We should provide a key for each list item
- We assign the resulting array of elements to colorItems
- In JSX, we include the entire colorItems array inside an element, and render it to the DOM
Code
import React from 'react';
const DisplayColors = () => {
const colors = [
{id: 1, name: 'brown', hex: '#A52A2A'},
{id: 2, name: 'crimson', hex: '#DC143C'},
{id: 3, name: 'red', hex: '#FF0000'},
]
const colorItems = colors.map(color =>
<li key={color.id} id="currColor">
{color.id} | {color.name} | {color.hex}
</li>)
return (
<div className="displayColors">
<h2>Display Colors</h2>
<div>
{colorItems}
</div>
</div>
);
}
export default DisplayColors;
Conclusion
Thank you for reading and any contribution is more than welcome in the threads below!